OVERVIEW
Problem
Virgin Atlantic has consistently been an industry leader. It pioneered award-winning first class suites, and it was the first to install screens on the back of every seat for in-flight entertainment. But competitor airlines have adopted these innovations and leveled the playing field.
Virgin Atlantic must regain its competitive advantage in the industry by leveraging user experience as its key brand differentiator.
Solution
As user experience begins to overtake price and product as the key brand differentiator, Virgin needs to once again raise the bar and create what no one else is creating. Virgin can improve passenger satisfaction during check-in and on board the flight by a) streamlining efficiency, b) offering personalization, and c) improving the health of passengers.
The visual design, style, and tone had to stay in line with Virgin’s existing cheeky and hip brand. The solutions also had to account for known constraints at airports or aboard the plane.
We designed 5 solutions that will improve the Virgin passenger experience in efficiency, health, and personalization. Some are incremental improvements to existing Virgin products and services, while others are new creations.
- Wally: Intelligent and dynamic check-in system to reduce passenger wait time.
- Red (existing): Seatback platform with additional key screens to improve in-flight experience.
- In-Flight Team Tablet: Device to allow in-flight crew to streamline workflow.
- Oxygen Bar: Innovative and trendy service to provide extra health benefits.
- Amenity Kit (existing): Addition of items to boost passenger health and comfort.

Storyboard.
Role
In a team of three, I was the lead writer, lead interaction designer for Red, and presentation designer.
Tools
Illustrator, Photoshop, InDesign, InVision
Timeline
3 weeks
RESEARCH
User Stats
- Recent industry surveys show that over 50 percent of passengers worldwide want self-service options to make their jouneys more efficient. (International Air Transport Association)
- Passengers cite check-in and baggage drop as one of the most stressful parts of their airport experience.(SITA)
- According to a 4,000 customer web-based survey, 40 percent of respondents rated check-in convenience as the most important on a scale of 1 to 5. 38 percent rated service as most important. 18 percent rated in-flight technology as most important.
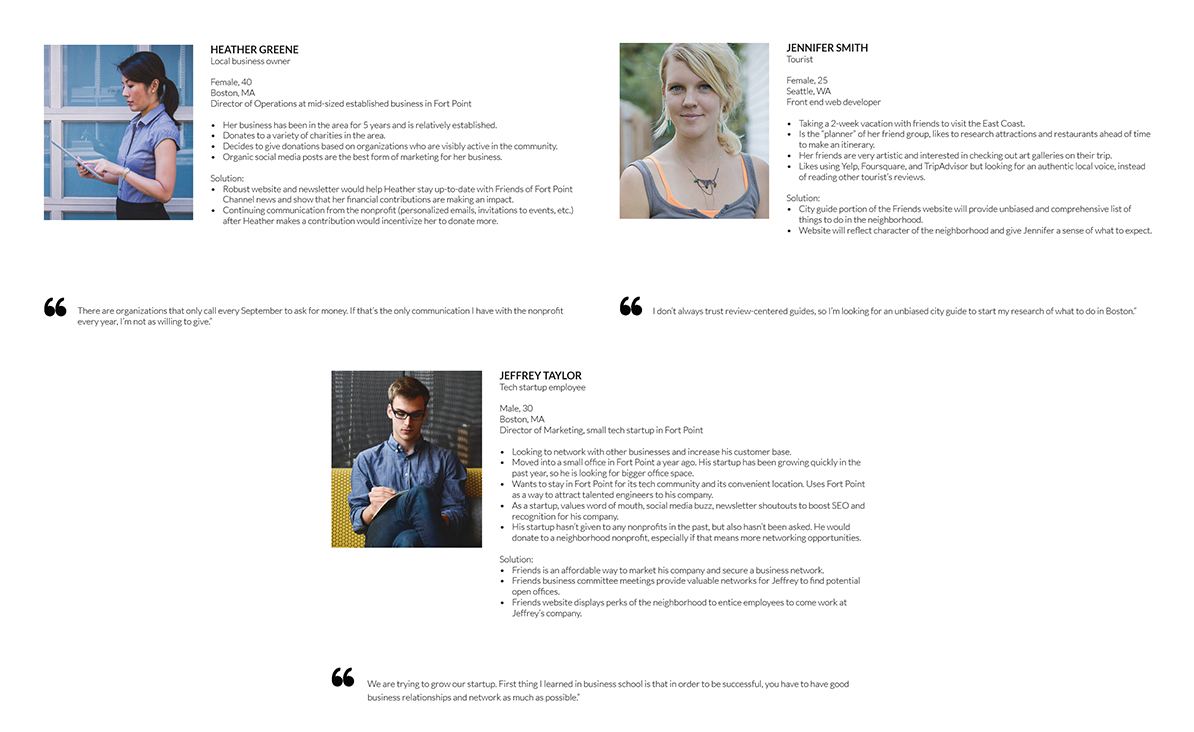
Personas
Competitive Analysis
The four main competitors to Virgin Atlantic’s international market are British Airways,
Cathay Pacific, American Airlines, and Lufthansa, according to Skytrax.
DESIGN PROCESS
Solution 1: Wally
By sketching a user journey of the check-in process, we could identify bottlenecks and pain points (of which there were many).

On airplanes... What we want to feel vs. what we actually feel.
One of the biggest things that stood out was that passengers often had to wait in line twice — once to use the self-service kiosk, and another time to speak with an agent at the counter. Why not cut some of that wait time out? With Wally, passengers can look up their flight, check their luggage, and change their seats while waiting in line. When they arrive at the counter, the agent will hand passengers their printed documents and collect their luggage.
Allowing passengers to check in while waiting in line to see an agent eliminates wait time by almost 50 percent. It also shortens the amount of time each passenger spends at the counter, because the majority of the check-in process is already completed on Wally.

As passengers snake through the line and approach Wally, cameras
will recognize faces and launch a new window for passengers to begin check-in process. The screen will follow them as they move up in line.
Passengers can also order food and beverages on Wally for their flight.

A few screens on Wally.
Solution 2: Red
We added several new features on Red to provide a more personalized passenger experience and a healthier trip. At the left of the screen is an oximeter for passengers to measure their oxygen levels during the flight. At the right is a fingerprint sensor for passengers to log in to their accounts (account creation is optional).

Oximeter (left), Fingerprint sensor (right).
Frequent travelers often order the same drinks or snacks on every trip. When passengers log in with their fingerprint ID, Red will remember all service orders and make it easier for travelers to order again on the next flight.

Welcome screen (top left), Personalized dashboard (top right), Oximeter reading (bottom left), Beverages (bottom right).
Solution 3: In-Flight Team Tablet
The tablet will help the in-flight crew keep track of passenger orders and requests. When a passenger makes an order on Wally or Red seatback, the information is sent to the In-Flight Team Tablet, and crew members can begin preparing the beverages.
Solution 4: Oxygen Bar
Oxygen bars can reduce anxiety and fatigue, and they are also trendy and luxurious. No other airline currently offers recreational oxygen services, so this differentiates Virgin from the pack.

Oxygen bars will be installed in Virgin Clubhouses.
Solution 5: Amenity Kit
This is a simple addition with the potential for a large impact. Adding hand sanitizer, Airborne tablets, gum, and lip balm to Virgin's existing amenity kit will help passengers stay healthy.

Additional items: 1) Gum, 2) Hand sanitizer, 3) Lip balm, 4) Airborne tablets.